艾锑无限硬核:本地存储和离线缓存的作用和区别
2020-03-06 15:28 作者:艾锑无限 浏览量:
成为卓越领导者的三大法则

一家企业的成功和成长离不开优秀的管理者,更离不开卓越的领导者,管理者和领导者本质的区别,前者更多的是为了成就自己,而后者更多的是为了成就他人,
有的人因为祖辈的基因,后天环境以及所学习的内容,让自己很容易进入领导者角色,有的人可能需要花更大的力气和努力才能突破自身的局限,领悟成为领导者的法则,但无论是前者和后者都是在这条道路上,只要向前,终点就不会太远.当然对于追求完美的人来说,永远都没有终点,而每一个目标的达成都是一个新的起点.
那么我们普通人怎样才能从管理者迈向卓越领导者之路呢,艾锑无限有三点建议分享给大家:
第一,不要考虑你的恐惧,而要考虑你的希望和梦想。

很多一线的伙伴,有着领导者的才华,但内心因为过往经历或看到的,听到的事件所影响,让自己一想到所面对的未来,就心生恐惧,从而放弃可以争取的机会,与人生的转机失之交臂.
其实大部分恐惧都是头脑的幻象,而非真实会发生的结果,但想像是可以杀死人的,我记得以前国外有一个实验,在一个监狱里,监狱长为了惩罚一个无恶不作的重刑犯,有一天,他让狱卒把这个重刑犯带到一个封闭的空间中,这间屋子不仅没有光,而且听不见外面的声音,这个重刑犯被带到这间屋子的中间,双手和双脚都被绑了起来,整个身体与地面平行并悬挂在空中,头向下低着, 监狱长还给这个重刑犯带上了一个厚厚的头套,让他完全处在一个漆黑的状态中,紧接者监狱长拿出一把匕首,快速在这个重刑犯人脖子上划了一刀, 狱卒同时在这个人的脖子下方的地上放了一个盆, 监狱长和狱卒走后,整个屋子此刻只能听到盆里滴血的声音,这个重刑犯知道自己的死期到了,也没有挣扎,就带着极度的恐惧听着自己的血一滴一滴敲打在盆中,很快就晕了过去,过了一会,醒了过来,发现自己还在滴血,又吓晕了过去,就这样,不断的重复着……
一天过后,当人们打开门,这个重刑犯已经断气了,可他的脖子并没有破,也没有流血,那滴血声音是怎么来的呢? 原来监狱长和狱卒安装了一个滴水的龙头, 监狱长用的是一把钝刀,只划破对方表皮浅浅的一层,并没有真正流出血来,这个重刑犯完全是被自己的恐惧吓死的.
所以大家透过个实验可以看到人类的自我暗示的威力有多大,很多时候不是我们没有能力去做想做的事,而是我们内在不断的否定,让自己越来越恐惧去行动,从而导致最终的失败,学会觉察内在的思想,从不想要的想法中转化到自己真正想要的想法上,行动力就会越来越强,自己想要的结果也会很快的达成.
第二,不要去想你的挫折,而要去想你尚未实现的潜能。

大约在公元前5世纪,有一个工匠受希腊雅典城的委托雕刻一座石像,这座雕像将矗立在神庙的顶上。
这座石像的正面很好处理,但背面因为方位的原因,非常难处理, 工匠为了能把背面处理得像正面一样的漂亮,好几次都从高处跌了下来,但他并没有放弃,反而更加坚定了自己的决心,一定要实现同样的效果.
最终比预期时间晚了几个月才完工,雅典城的官员因为他的超时而非常生气,问道:“你把雕像的背面雕刻得跟正面一样漂亮有什么用呢?又没人看得见背面!”
这个叫菲亚迪斯的工匠回答道:“是吗?可上帝能看见。”
这座石像就是2400年以后的今天依然矗立在雅典帕农神庙顶上的神像。
所以很多时候不是我们做不到,而是我们面对挫折和挑战的时候,首先自我放弃,或者我们为了结果而凑合,而不是去追求卓越,追求内在真正的潜能,生命只有一次,不如大胆一点,反正我们什么也不会失去.
第三: 不要担心你尝试了什么,失败了什么,而要关心你还能做什么。

这样,他们很快就能知道自己在哪些方面做得很好,自己的优势在哪里,并且也能知道自己必须在哪些方面抓紧学习以及必须改变哪些习惯。最后,他们还能知道哪些方面自己缺乏天赋并无法胜任。
德鲁克自己采用这种方法至少有50年了,他说:“这种方法能够揭示一个人的长处(一个人能够了解自我,这可是最重要的事),并且指出哪些方面需要改进,需要哪种性质的改进,区分出是没有能力做的事还是根本不该尝试的事,这样就知道自己该如何改变.”
我们要学会运用时间工具,尽可能去做一些自己没有做过的事,对自己有挑战的事,不要活在自己的记忆和失败中,而是要关注当下可以做点什么让自己的未来有所不同,无论是圣贤还是伟大的导师他们都需要进行反馈分析自己的思想和行为,来校正自己人生的方向和做事的标准,我们也一样,所以学会自我反馈和邀请他人对我们进行反馈是我们快速成长的不二法门.
伟大的领导者都是活在自己的勇气中,勇敢地追求自己的梦想,相信自己的潜能是无限的,每一次挫折都是一次学习,从来不放弃任何一次尝试的机会,从不关心自己失败了什么,而是想这一刻我能从失败中学习什么,做点什么可以让自己的未来有所不同,你的人生又是如何做的呢?
艾锑无限硬核:本地存储和离线缓存的作用和区别
前端的存储方式有:localStorage、sessionStorage、cookie、UserData、webSQL、indexeddb、HTML5离线存储等。各个存储方式有各自的优缺点,本文我们来探讨一下不同存储的功能及区别。
本地存储
1.cookie
在h5之前,存储主要用的是cookie。cookie会随着每次http请求头信息一起发送,无形中增加了网络流量,另外,cookie能存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K。
1)cookie的存取方法
1.存:赋值(键值对)
document.cookie = "键=值"; //一次只能存一个键值对
2.取:不赋值
var v=document.cookie; //取出字符串
常用操作:
var arr1 = v.split("; ");//分割
JSON.stringify(obj); //对象转换为字符串存入
JSON.parse(str); //JSON字符串转换为对象取出
3.删:(设置存储有效时长为过去时间)
var date = new Date();
date.setDate(date.getDate()+"设置时长");
document.cookie = "key=value;expires="+date.toUTCString();
2)cookie的优缺点
优点:
可控制过期时间,使其不会长期有效
可扩展、可用性比较好
可加密减少cookie被破解的可能性
缺点:
数量和长度有限制,最多20条,最长不能超过40k
在请求头上带着数据安全性差
3)cookie的应用场景
主要应用:购物车、客户端登录
2.localStorage
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用。
localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同
1)使用方法
localStorage.setItem("key","value");//存储
localStorage.getItems(key);//按key进行取值
localStorage.removeItems(key);//按key单个删除
localStorage.clear();//删除全部数据
localStorage.length;//获得数据的数量
localStorage.valueOf();//获取全部值
2)优缺点
优点:
localStorage拓展了cookie的4k限制
localStorage可以将第一次请求的5M大小数据直接存储到本地,相比于cookie可以节约带宽
localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
缺点:
需要手动删除,否则长期存在
浏览器大小不一,版本的支持也不一样
localStorage只支持string类型的存储,JSON对象需要转换
localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
特点:
同源策略限制、只在本地存储、永久保存、同浏览器共享
3)应用场合
数据比较大的临时保存方案。如在线编辑文章时的自动保存。
多页面访问共同数据。sessionStorage只适用于同一个标签页,localStorage相比而言可以在多个标签页中共享数据。
3.sessionStorage
sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时同意可以使用,关闭浏览器之后数据就会消失
1)使用方法
sessionStorage.setItem("key","value");//存储
sessionStorage.getItems(key);//按key进行取值
sessionStorage.removeItems(key);//按key单个删除
sessionStorage.clear();//删除全部数据
sessionStorage.length;//获得数据的数量
sessionStorage.valueOf();//获取全部值
2)特点
同源策略限制。若想在不同页面之间对同一个sessionStorage进行操作,这些页面必须在同一协议、同一主机名和同一端口下。
单标签页限制。sessionStorage操作限制在单个标签页中,在此标签页进行同源页面访问都可以共享sessionStorage数据。
只在本地存储。seesionStorage的数据不会跟随HTTP请求一起发送到服务器,只会在本地生效,并在关闭标签页后清除数据
存储方式。seesionStorage的存储方式采用key、value的方式。value的值必须为字符串类型(传入非字符串,也会在存储时转换为字符串。)。
存储上限限制。不同的浏览器存储的上限也不一样,但大多数浏览器把上限限制在5MB以下。
3)应用场合
sessionStorage 非常适合单页应用程序,可以方便在各业务模块进行传值。
4.localStorange与sessionStorage的相同点和不同点
是不敢看完上面两个感觉有点懵,好像一样的?他们还是有所区别的,让我们看看他们的相同点和不同点:
相同点:
存值都是以键值对形式存在,值也是存入字符串类型(如果是对象,就序列化以后再存入);
localStorage和sessionStorage使用时使用相同的API;
都是用来存储客户端临时信息的对象;
解决cookie大小4k的问题;解决请求头常带存储信息的问题;解决关系型存储的问题
不同点:
H5的两种存储技术的最大区别就是生命周期。
localStorage是本地存储,存储期限不限;
sessionStorage是会话存储,页面关闭数据就会丢失。
5. web storage和cookie的区别
Web Storage包括localStorange与sessionStorage。它的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
离线缓存
Html5 引入了应用程序缓存,这意味着 web 应用可在没有因特网连接时进行访问
为什么要使用离线缓存?
应用程序缓存为应用带来的优势:
离线浏览:用户可在应用离线时使用它们
速度:已缓存资源加载速度块
减少服务器负载:浏览器只从服务器下载更新过的资源
2.Application Cache (Manifest)
1)使用方法:
1. 在html标签添加manifest属性
在页面的html标签中添加manifest属性,属性值为manifest文件的路径。如:
<!DOCTYPE HTML>
<html manifest="../js/demo.manifest">
...
</html>
2. 编写manifest文件2> 编写manifest文件
manifest文件是简单的文本文件,它会告知浏览器需要缓存的内容以及不需要缓存的内容。
manifest文件可分为三部分:
(1) CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
(2)NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
(3)FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
简单示例:
CACHE MANIFEST
#version 1.1 /*版本号*/
CACHE:
html/index.html /*需要缓存的文件*/
NETWORK:
js/jquery.js /*不需要缓存的文件*/
FALLBACK:
html/index.html /*当页面无法访问时的回退页面*/
2)注意事项:
浏览器对缓存数据的容量限制可能不太一样
如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器会继续加载之前的缓存
引用的manifest文件必须和html文件同源,同域
浏览器的自动缓存会导致更改了的html文件必须更新版本才能更新页面
更新版本后,必须刷新一次才会启动新版本
当manifest文件发生改变时,资源请求本身也会触发更新

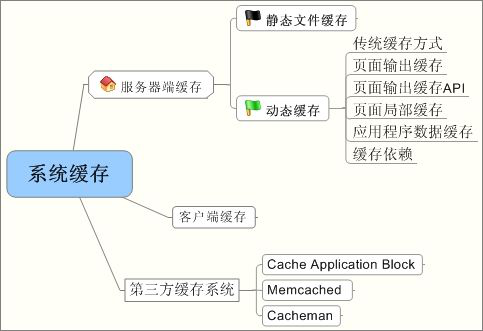
浏览器缓存(Browser Caching)是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览
区别:
离线缓存是针对整个应用,浏览器缓存是单个文件
离线缓存断网了还是可以打开页面,浏览器缓存不行
离线缓存可以主动通知浏览器更新资源
本地存储和离线存储有什么相同和不同
相同:
本地存储与离线缓存都是为了方便网页的加载,提高用户体验等。
不同:
本地存储一般存储的都是数据,而离线缓存一般存储的是网页等。
相关文章
 关闭
关闭