小程序开发 | 微信小程序原理
2020-05-24 17:41 作者:艾锑无限 浏览量:
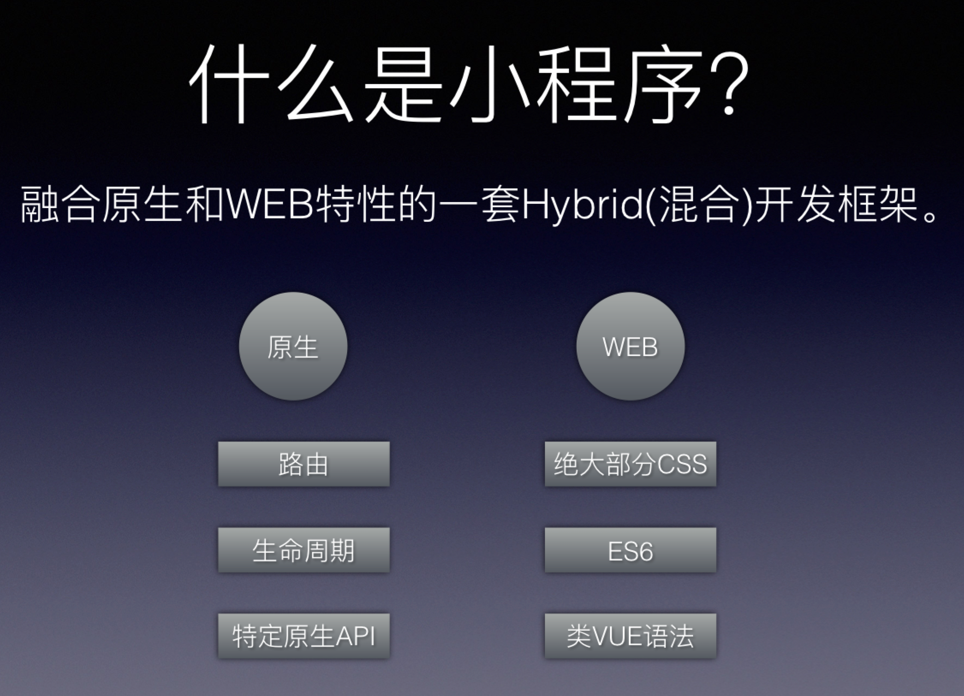
目前小程序开发如火如荼,今天跟大家剖析下小程序的原理。小程序本质上是一套Hybrid开发框架,因此从技术上看,小程序属于旧瓶装新酒。但是依托于微信这个超级平台,在配合线下无数的轻量使用场景,小程序推出的时机恰到好处。从技术实现的角度看,小程序是融合原生和WEB特性的一套Hybrid混合开发框架。从原生能力上看,每个小程序都有原生的路由管理,每个页面都能监听部分原生App的生命周期,同时暴露了特定的原生API。从WEB能力上看,小程序支持绝大部分CSS,支持Javascript的ES6语法,同时借鉴了现代WEB框架的响应式开发理念,提供了类VUE的model和view绑定机制。
小程序生命周期包含两个方面,一是小程序作为App,从被用户打开到关闭,需要经历的生命周期。一是每个页面从入栈到出栈,需要经历的生命周期。

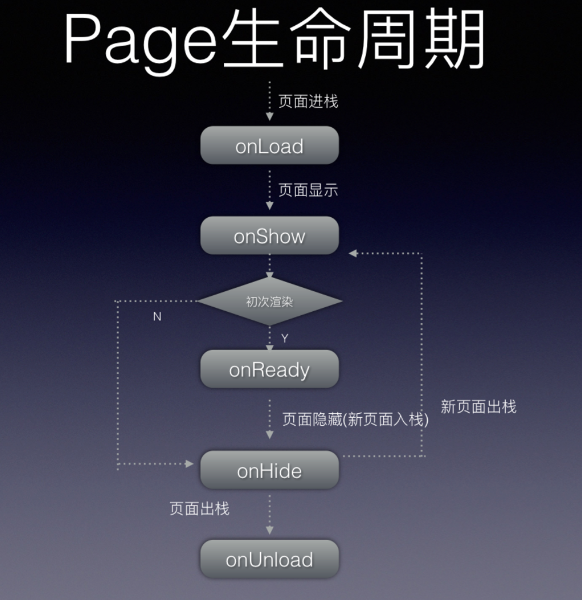
小程序的页面生命周期相对复杂一点,如下图:

小程序开发会遇到一个叫路由的概念,路由看似简单却是小程序最大的亮点,因为它的路由是原生的。也就是说每个小程序页面都运行在一个新的原生容器中,并且容器的切换是通过原生技术来实现(小程序的容器就是WebView)。Hybrid开发经历了这么多年,对于一些简单页面,用户已经很难分辨出这个页面是原生页面或者是WEB页面,直到在页面切换时露出马脚。原生APP在路由切换时的流畅程度是WEB技术很难企及的。这一点,应该为我们的Hybrid开发。和原生App非常类似,小程序的路由是通过栈来维护的,页面切换可以直观的理解为容器的入栈和出栈。

注意 小程序只能同时打开5个页面,也就是说,路由栈里最多只能有5个容器。你可以通过redirectTo或者reLaunch来替换或者清空路由栈。
数据绑定和重渲染
小程序提供单向的Model到View的数据绑定和机制,使用起来也非常简单。
小程序模板
小程序开发只提供模板化的开发方式,不提供组件化开发支持,在当今的前端组件化开发潮流下,应该算是一个很大的倒退。模板开发非常简单,这里只补充一点,就是模板里面可以绑定事件。需要理解的是,模板引用本质上
是WXML的一个简单替换,因此,模板中数据的作用域取决于引用这个模板的Page页面。
绑定数据和事件小程序开发框架
小程序开发只支持模板引用,没有提供组件开发支持。这样的考虑不清楚是出于技术原因或是刻意限制小程序的规模。经过我们仔细甄选,以下是我们推荐的两款小程序开发框架:
wepy
labrador
这两款框架都支持组件化开发,wepy提供了非常接近VUE的开发语法,很适合以VUE作为开发框架的前端团队。labrador使用相对复杂一些,适合喜欢折腾探究实现原理的小伙伴,可以在网上找到许多相应的小程序开发教程。
然而,对于团队而言,我们不建议直接以这两款框架做为小程序开发的主力工具。原因之一,这些框架的更新进度比不上小程序本身的更新进度。原因之二,这些框架对小程序做了层次很深的二次封装,在对小程序基本原理不
理解的情况下,很难针对性的对自己的小程序APP做好相应的优化和升级。我们建议团队应该对小程序有自己的探索和积累,在有足够经验的基础上,再引入第三方框架协助团队开发。当然了,最好是针对公司业务给出一套定
制化的解决方案。所以,对于小程序开发的第三方开发框架,在对小程序开发有着足够经验的前提下,对于大型项目,可以考虑第三方框架,对于中小型项目,建议选择小程序的原生开发方式。至于怎样界定项目的规模,则需要依靠架构师的经验了。
以上内容由北京艾锑无限科技发展有限公司整理
相关文章
 关闭
关闭