小程序开发 | 微信小程序框架结构
2020-05-25 17:54 作者:艾锑无限 浏览量:
国内可视化建站第一品牌,艾锑无限有15年建站经验,为企业提供专业的企业网站建设,营销型网站建设,分销商城系统,公众号开发,微信小程序开发一.什么是小程序
1.小程序是微信推出的一种新的公众号的形态
2.不需要下载安装即可在微信中使用的应用
3.小程序、订阅号、服务号、企业号是并行的体系
二.小程序为开发者提供了什么
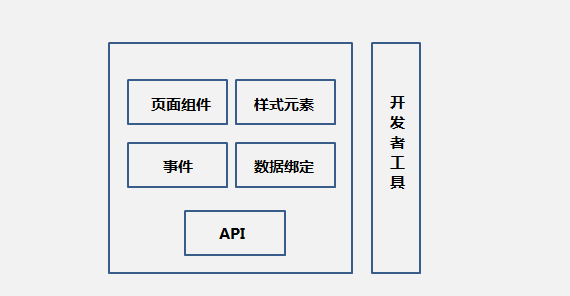
小程序提供了一个框架,微信称之为MINA ,这个框架主要分两个层面,视图层和逻辑层。框架的核心是一个响应的数据绑定系统。WXML 中的动态数据均来自对应 Page 的 data,这个数据绑定是单向的,只有数据发生变化,视图才会做出相应的调整。这种模式,让开发者专注于事件处理上,改变对象状态,实现视图更新。 为了方便以及限制开发者开发,微信自己定义了一系列的基础组件,就是视图层的组成单元(表单组件,媒体组件,导航等),组件自带一些功能与微信风格的样式,类似html标签。微信还提供了很多原生的微信api,用来调用微信内部提供的功能,以及一个微信小程序开发工具。
三.微信小程序开发框架–MINA
小程序融合了很多前端开发界的概念,但是并没有采用任何一个框架,包括流行的REACT、VUE,还有CORDOVA。它不是三者中的任意一个,而是拼凑出一个新的框架。
· 尽可能简单、高效的方式让开发者可以在微信中开发
· 具有原生 APP 体验的服务

基本:view,text
表单:button,input,radio,slider
媒体:image,video,audio,canvas
模态:action-sheet,modal,toast,loading
容器:swiper,scroller
导航:navigator,tabbar
四.MINA 是不是 HTML 5
微信小程序一出来,大家都在猜测是基于什么技术,是 H5 还是原生。它的框架看起来既像 H5,又像原生。小程序写的是 H5 代码,但是它又不遵从 H5 的标准写法。它很多方面借用了 Web 技术,但很多细节又不一样。
1.非标准标签(组件)
我们知道写浏览器用的都是标准的主键,但是在 MINA 里面,小程序自成一个体系,虽然后台还是一样用浏览器的主键去实现的,但是在前面写 HTML 的时候加上它自己的一套标准。
2.非标准CSS:
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.
3.非标准事件系统:
当按下一个按钮的时候分配一个事件,这个事件也是非标准的,但是跟非标准很像。包括冒泡阶段和捕捉阶段。
4.非标准 JS API:
支持微信的接口,但是没有任何标准 JS接口。
5.不能操作 document 或者 DOM:
虽然是在浏览器里面运行,但是不能操作浏览器本身,不能操作原生文件本身,只能用Virtual DOM 去改变页面。
6.有些组件有奇怪的默认高宽(scroller,image):
通常在 Web 浏览器里面,主键是按图片内容的高度,基本上所有组件默认高宽都是0,小程序的image是按照background-image来实现的,所以所有图像会得到一个初始宽高320 240,而且无法通过auto重置,只可以通过具体的值来重写。
7.Require:
因为小程序自成一个体系,JS 的包、CSS 框架都不能用,全部都要重新开始。
8.1M打包上线:
能够更快地下载。
五.小程序与传统APP区别
微信小程序和传统的APP存在较大的差异,所以在小程序开发时不能以传统APP的思维来实现,要采用与之相匹配的小程序开发思维进行设计。那么,可以从以下6个关键词中思考:
1)轻量:
让用户便捷、迅速、简单地获取服务,不要挑战微信的产品观。
2)社交:
必须和微信生态融入,那就必须考虑到微信的生态基因。抛开社交关系链做的话,最大的可能性是过于平庸导致反响平平。
价值:小程序本身不是为了哗众取众,必须对用户有切实的价值,能够让用户在有需要时主动进入,主动唤醒。
3)引流:
对于第三方来说,微信必须是重要的流量入口。在微信允许的范围内,用可能的手段获取用户流量,是我们需要着重考虑的。
4)数据:
即便没有引流成功,至少要获取用户数据,支持自有APP开展业务。
5)生态:
如果已经有了微信公众号、服务号,在微信生态内考虑和小程序相互依托,互为补充。
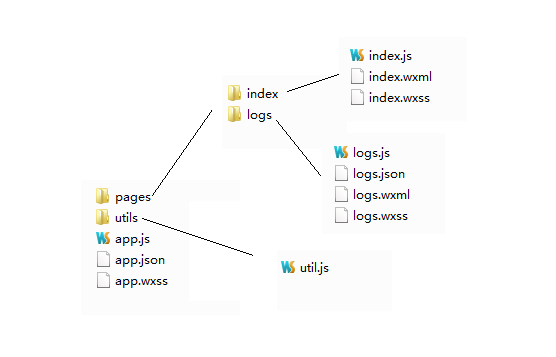
六.微信小程序源码结构

我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
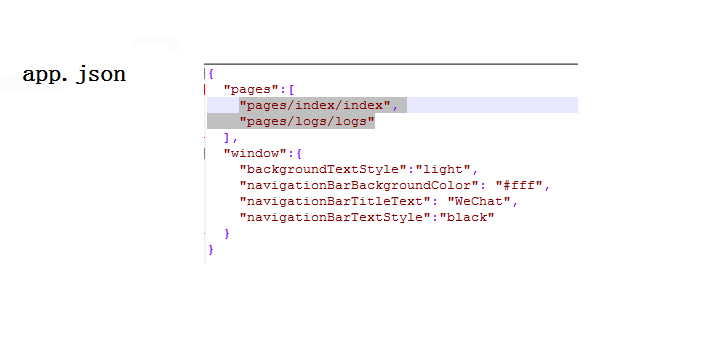
2.app.json 是对整个小程序的全局配置。
我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
3.app.wxss 是整个小程序的公共样式表。
我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。全局样式,
4.创建页面pages
如:index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页。
微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。

(1).在小程序中,微信规定了界面的组成模式,由四个文件组成。
.wxml文件(页面结构文件)标签语言,类似html,真正负责页面结构的文件,可以绑定数据。
.wxss文件(样式表文件)类似css,大部分css样式都相同
.js文件(脚本文件)用来运行我们的逻辑,使用js语言
.json文件(配置文件)主要配置公用的样式,比如tab栏,窗口样式等
如:logs.js、logs.wxml、logs.wxss、logs.json。当然index也是有4个。
以上内容由北京艾锑无限科技发展有限公司整理
相关文章
 关闭
关闭